Website Redesign
Our client, Waldron is a consulting firm offering leadership & organizational development and outplacement services to private and social sector clients. Our team was tasked to apply user-centric design methodologies to redesign Waldron’s website to enhance user interaction with the site.
Role: Project Manager, Interaction Designer & Visual Designer
When: November 2019
Duration: 2.5 weeks
Web Redesign Team
Project Manager, Interaction Designer & Visual Designer - me
UX Researcher - Desiree Gross
Information Architect - Huda Malik

Research
Early in the project, we received initial research conducted by Waldron’s contract UX Researcher, Lori Yeh. Additionally, we accepted lists of competitors and potential clients. We were tasked to conduct further research to advance existing personas and a user journey diagram.
To understand user's pain points while using the current website, our researcher, Desiree Gross conducted interviews with executives and directors that fit within the pre-defined personas. In addition, she also sends out surveys to managers, directors, and higher-ups about their organization and what consulting service provider they use as well as what they look for in a consulting service provider.
Insights & key takeaways
They are more likely to use a service that is recommended via word of mouth from trusted connections within their networks
They take into consideration how different consulting service providers can fulfill a list of needs in their organization
They researched the provider’s reputation, qualifications, value alignment, and price
Through research, our researcher was able to validate some information about our persona
Persona Card by Lori Yeh
Assessing the Current Website
While our client should be building a connection of trust and partnership with its clients, their website that was live at the time invokes a feeling of distance and reservation. But what needed to change? What about the website impeded our client's potential to build that sense of trust and partnership



To find out, I collaborated with our researcher to write a scenario and tasks that would help gather user's insights about the current website and System Usability Scale scores, which is a standard test of usability and ease-of-use for web-based interfaces.
Scenario:
You are a Chief Human Resources Officer of a Software company in Seattle. You found out that some teams in your company are currently needing help with their organizational effectiveness. While looking for ways to solve that problem, you remembered an HR consulting company called Waldron that offers Effective Organizations services.
Tasks:
In Waldron’s website, navigate to find Effective Organizations
Read more about the Effective Organizations services
After reading about the services, you decided to get in touch with a representative to learn more about that services.
After our researcher conducted usability tests with five participants, the current website scored 72.5 which is above the minimum usability standard score of 67.
Comparative Analysis
When tasked to redesign Waldron’s website, it is important to keep in mind that our client has been in business for over 30 years. As a thriving business, our client has a list of competitors that offer similar Human Resources consulting services.
To learn how our client’s website compares with its competitors, I conducted a comparative analysis. I used this opportunity to learn about the competitors’ home page, navigation system, Effective Organization, and Career Transition pages.
Insights & key takeaways
All competitors sites have a top global navigation
All competitors sites have 5 to 7 items in the navigation bar
2 out of 5 competitors show testimonies in the home page
4 out of 5 competitors do not show logos of past their clients
Competitors use different terms to describe their services. This shows that a lot of brand-specific jargon are used in the industry
Effective Organization —> Organizational Effectiveness
Career Transition —> Outplacement Services
Task Flow
Jayme's goal is to get solutions for her effective organization problem. To help visualize the path that Jayme needs to follow, I have created an ideal task flow.
Design Studio
Before moving on to designing screens, we wanted to learn about how we could best improve our client’s website. We conducted a design studio with six stakeholders to jumpstart our sketching process. The goal of this design studio is to help with the ideation process of the new Effective Organization Page.
To make sure that every participant shares the same vision of the new page, I explained that a successful Effective Organization page would allow Jayme to easily access and read Waldron’s Leadership Team Development services and get in touch with a representative to learn more about that service.
The design studio session generated ideas for the new Effective Organization. Moreover, it also gives us more insights from the stakeholders:
The two main services should be clearly shown on the home page
Testimonies and success stories are important to help build trust for new clients
The stakeholders expressed the importance of highlighting the organization’s B Corporation certification. To avoid taking up too much real estate, we would like to use the carousel feature.
First Wireframe Iteration
After receiving feedback and insights from 2 rounds of the design studio, I started creating a set of low fidelity wireframes using Figma.
Usability Testing: Round 1
SUS Score: 92
Participant: 5 users
Insights and feedback from Round 1 (using wireframes above):
When participants click on the Leadership Team Development link in the home page, Leadership Team Development should be collapsed, instead of Executive Coaching in the Effective Organizations page
The carousel on top of the page is disorienting because participants are expecting to see “Effective Organization” or “Leadership Team Development”
Participants would like to see the logos of past clients
Second Wireframe Iteration
Usability Testing: Round 2
SUS score: 89.5
5 participants
Insights and feedback from Round 2 (using wireframes above):
The “Get in touch” button feels out of place. Participants expect it to be placed below the service lines
Participants would like to be in touch with a representative specializing in the particular service they are looking for
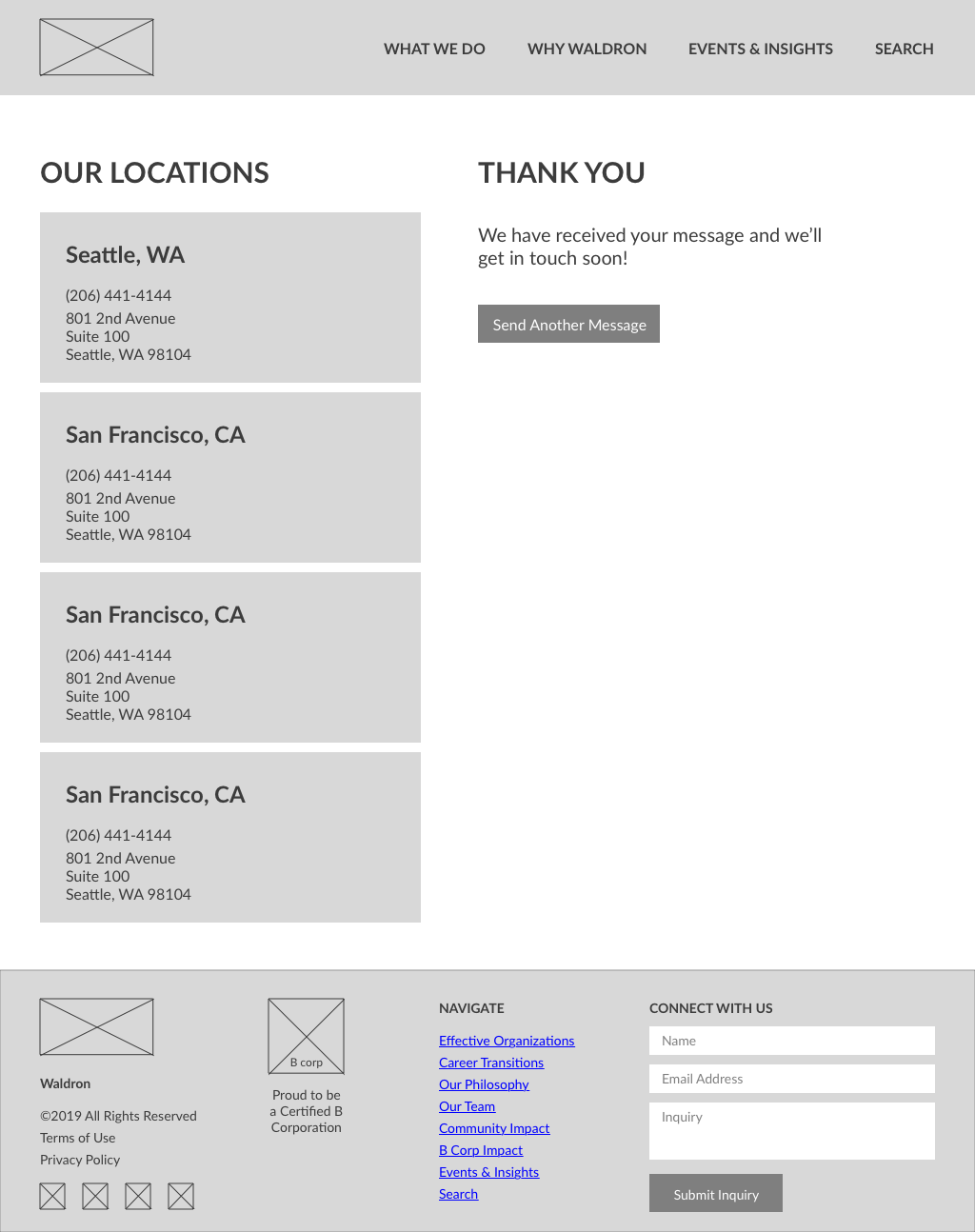
Participants wondered why they need to “Send another message” after they submitted their messages
Third Wireframe Iteration
Usability Testing: Round 3
SUS score: 95.5
5 participants
Insights and feedback from Round 3 (using wireframes above):
Participants are expecting the location in the contact form to be a dropdown showing the 4 available locations
Participants clicked on Leadership Team Development, indicating that the vertical tabs on the left are appropriate
Participants expressed that having information about B corp at the top of the home page is getting in the way of the main information they are looking for, which are Effective Organizations and Career Transitions
High Fidelity Prototype
After 3 rounds of usability testing using our low-fidelity prototype, we felt confident to move on to creating a high-fidelity prototype. Huda Malik started by helping me conducting some color and typeface exploration within our client’s brand guidelines
Color Palette by Huda Malik
Then I created a high-fidelity prototype based on the low-fidelity prototype that I designed. I implemented minor changes from the feedback that we got from previous usability tests.
Did we achieve our goal?
Our goal is to build a sense of trust and partnership between our client and its customers. To help me measure trust, I created a 5-question Likert scale survey.
The information provided by the website is believable
The website is reputable
I feel it is safe to interact with this website
The website is what I anticipated
The website content reflects mastery of knowledge
For each questions, participants can choose to rate from a scale of 1 to 5. 1 being strongly disagree and 5 being strongly agree.
The original website scored an average of 16.5 out of 25.
The redesigned website scored 12% higher than the original website. This means the redesigned website is successful in building that sense of trust and partnership between our client and its customers.
Next Steps
Looking back at the project goal, the redesigned website has helped build a sense of trust and partnership between Waldron and its users.
Yet, there is always room for improvement and there is always something new we can learn from our users. Listed are some potential next steps for this project:
Conduct more interviews with executives and directors from bigger organizations to find ways to build that sense of trust and partnership
Design and test the screens that show when users click past clients’ logos
What I learned
This project provided me with an opportunity to lead a UX Design team and work with an actual client. Working with a diverse group of people was challenging but very enriching. As the project manager, I made sure that everyone got equal opportunities to contribute their ideas to the project.
I learned to synthesize user feedback from usability testing and create rapid prototype iterations to maximize the result of the project within the constraint of time.
I also gained valuable skills when presenting my design. As a UX Designer, it is crucial to effectively tell a story about the persona to help the audience empathize and understand the user’s goals and pain points.